Chat2Code

About Chat2Code
Chat2Code revolutionizes coding with AI, empowering developers to generate and modify React components instantly. From startups to seasoned developers, anyone can streamline their workflow with its user-friendly interface. With interactive features and AI-driven suggestions, Chat2Code minimizes coding complexity and enhances productivity for all users.
Chat2Code offers flexible pricing plans suited for different needs. Each tier unlocks additional features and capabilities, providing users with tools for extensive coding projects. Upgrading enhances functionality, offering advanced integrations and premium support, making Chat2Code an appealing choice for serious developers.
The design of Chat2Code focuses on user experience, with an intuitive layout that simplifies navigation. Key features are easily accessible, allowing users to quickly generate code and visualize components. The user-friendly interface ensures that even beginners can utilize the platform effectively, enhancing overall satisfaction.
How Chat2Code works
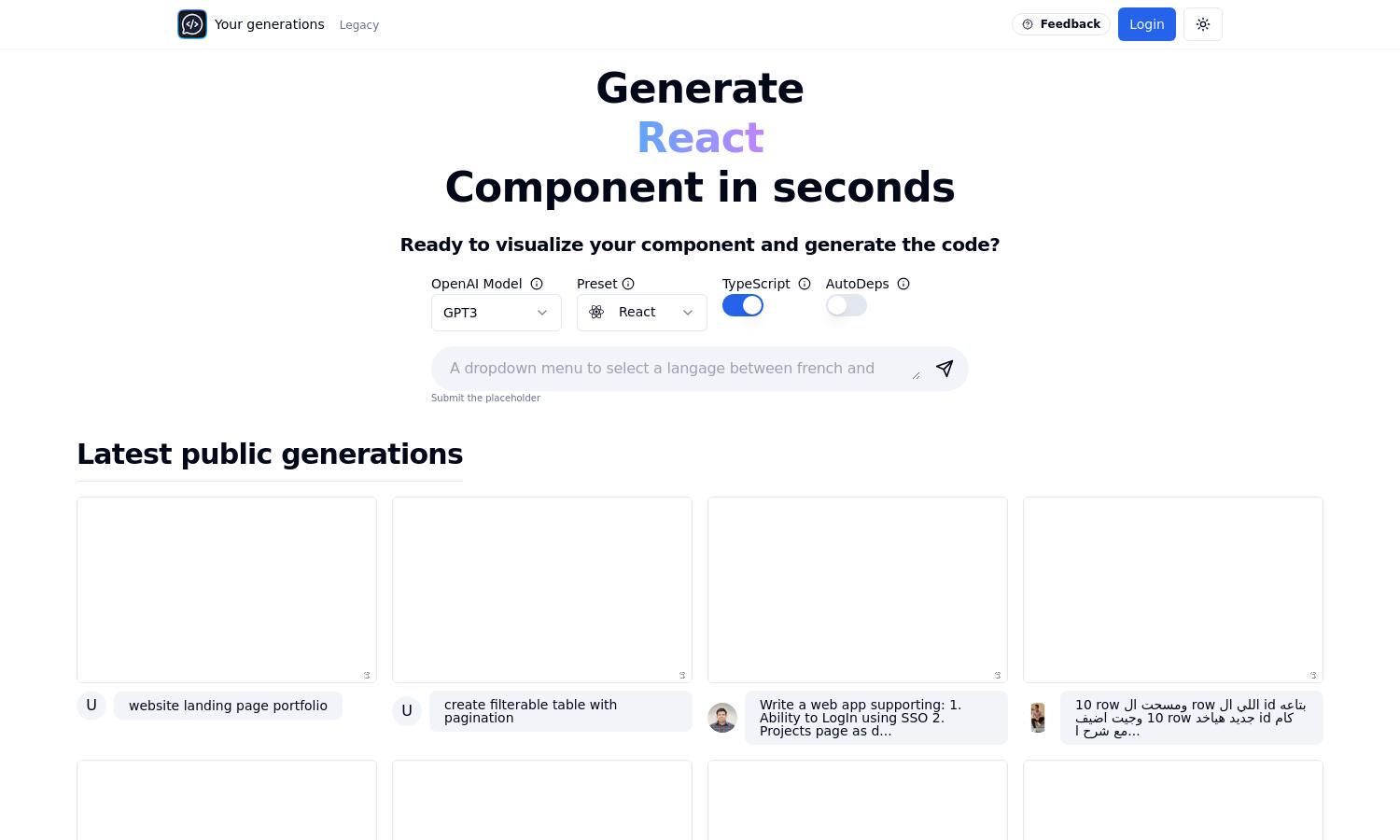
Users begin their journey on Chat2Code by signing up and onboarding into the platform. Once registered, they can explore its intuitive dashboard to start generating React components. The interface allows users to request specific components, view real-time code generation, and utilize various libraries, making coding faster and more efficient.
Key Features for Chat2Code
Interactive Code Generation
Chat2Code's interactive code generation feature stands out as a core functionality, allowing users to create, execute, and modify React components seamlessly. This innovative tool benefits developers by expediting the coding process, reducing manual errors, and fostering a more creative programming environment.
Real-Time Component Visualization
Real-time component visualization is a standout feature of Chat2Code, enabling users to instantly view their generated components. This immediate feedback loop allows developers to iterate quickly and enhance their coding accuracy, making the development process smoother and more efficient.
Library Integration
Chat2Code offers robust library integration, allowing users to request popular libraries like Zustand or usehooks-ts effortlessly. This feature simplifies the coding process by automating library setups, enhancing functionality, and providing comprehensive support for developers looking to build complex applications with ease.