Quest

About Quest
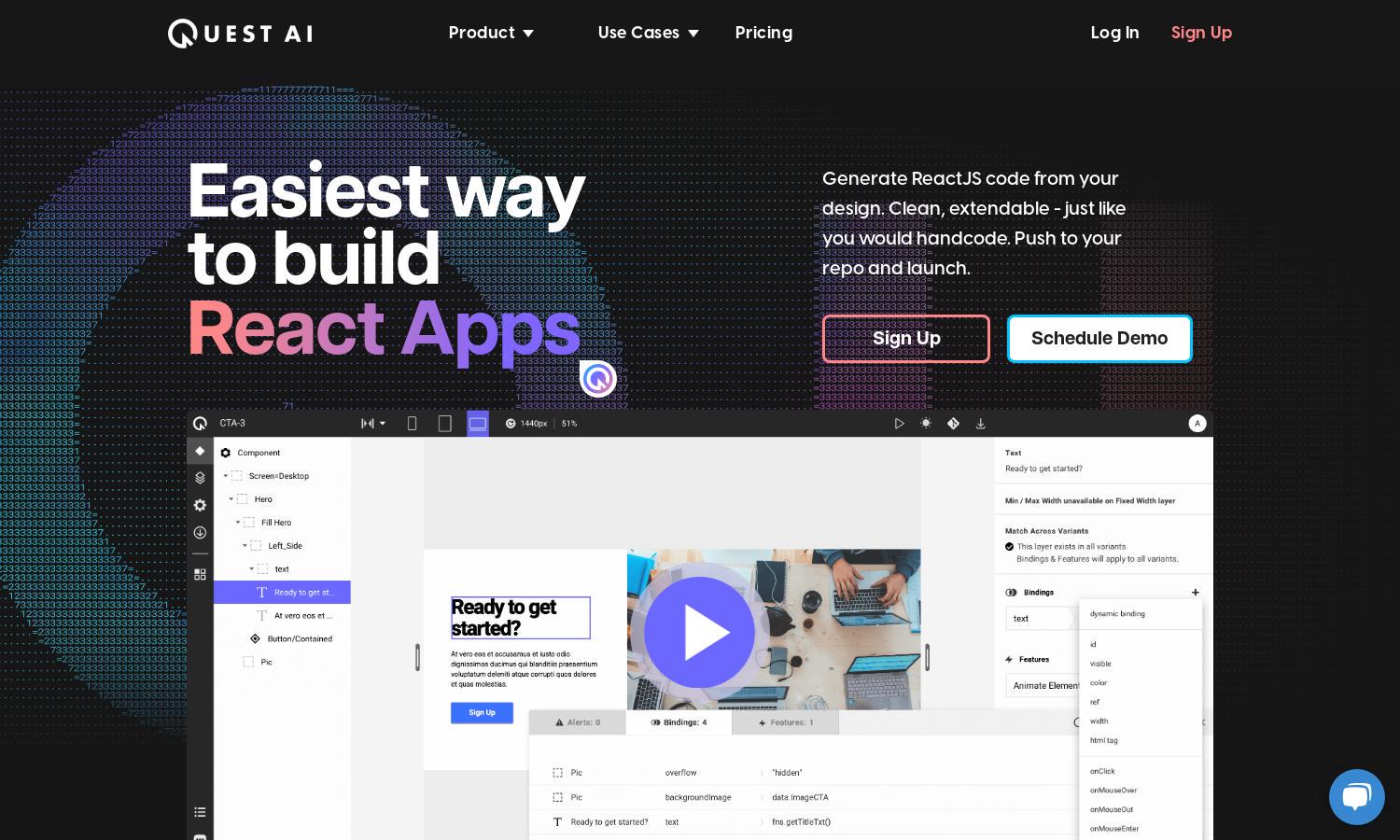
Quest empowers developers by converting Figma designs into clean React components effortlessly. Users import their designs, and the platform generates production-ready code, supporting MUI and Chakra UI. This innovative feature simplifies app development, enhances collaboration, and accelerates project delivery for developers and teams.
Quest offers flexible pricing with tiered subscriptions. Each plan features various levels of access to tools, templates, and customer support, catering to different business needs. Upgrading provides added benefits like advanced integration options and additional resources, making it easier for users to maximize their app development efficiency.
Quest's user interface is designed for simplicity and efficiency. Its clean layout allows seamless navigation through tools and templates, enhancing the user experience. Features like drag-and-drop functionality, integrated documentation, and responsive design ensure users can swiftly create and manage their projects, making development accessible and intuitive.
How Quest works
Users begin by signing up for Quest and integrating their Figma designs. Once uploaded, Quest automatically converts these designs into high-quality, extendable React components. Users can customize code, utilize built-in templates, and manage projects through intuitive dashboards. The platform's streamlined process enhances collaboration and speeds up application launches.
Key Features for Quest
Figma to React Conversion
Quest's Figma to React conversion feature stands out by automating the transformation of designs into clean code. This unique capability saves developers countless hours, allowing them to focus on business logic rather than repetitive coding tasks, making Quest an essential tool for efficient app development.
Integrated Animation Library
The integrated animation library of Quest allows developers to create stunning animations effortlessly. Users can design state and variant animations without coding, enhancing user interaction and visual appeal in applications. This feature positions Quest as a versatile tool for developers who wish to elevate their projects' user experience.
Seamless GitHub Integration
Quest's seamless GitHub integration enables users to push generated React components directly to their repositories. This feature simplifies version control and ensures that teams can collaborate efficiently on their projects. By facilitating easy deployment, Quest empowers developers to maintain workflow consistency while enhancing productivity.